The source code of this widget is hosted on github. Github is a fast hosting so I chose it, although you can store it on any free or your paid hosting. The benefit of hosting source code and running this widget is you get rid of long codes and the other benefit is you can put this random post widget in the form of an iframe anywhere in the blog. You can just put the small iframe in between the posts, in sidebar in footbar and anywhere in the blog.
So this widget will not only speed up your blog but also you can engage your visitors for a blog time because in between the posts your visitor will be seeing older posts which if got his interest you will double up your blog traffic.
Whenever i create a post about widgets i am always focused on traffic, site speed and look of the blog because all these matters alot.
So here in this post I will share iframe code of this innovative widget and also source code for those who want to have their own stored widget or they may want to modify the code.
In my opinion there is no need of modifications as it is already best.
Iframe Code of Random post widget
Customizations:
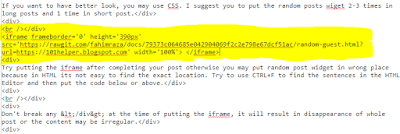
You can change height and width of the widget and replace the url with your blog as highlighted in the above code.
Live Demo
Scroll down to the bottom of the post to see live demo of this widget.
Source Code:
<iframe frameborder='0' height='390px' src='https://rawgit.com/fahimraza/docs/79373c064685e042904069f2c2e798e67dcf51ac/random-guest.html?url=https://101helper.blogspot.com' width='100%'> </iframe>
Customizations:
You can change height and width of the widget and replace the url with your blog as highlighted in the above code.
Live Demo
Scroll down to the bottom of the post to see live demo of this widget.
Source Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Random Posts</title>
<meta content='width=device-width, initial-scale=1' name='viewport'>
<link href='https://fonts.googleapis.com/css?family=Roboto:100,200,300,400italic,400,500,500italic,700,700italic,900%7CMaterial+Icons' rel='stylesheet' type='text/css'/>
<style>
body {
background-color:white;
margin:0;
padding:0;
color:#212121;
}
a {
color:#212121;
text-decoration:none;
}
a:hover {color:#0379C4}
/* ==== Related Post Widget Start ==== */
.related-post {
margin:1em auto 0;
font-family: Roboto, sans-serif;
font-size:16px;
}
.related-post h4 {
font-size: 20px;
margin: 0px 0px 15px 5px;
font-weight: 500;
}
/* Style 2 */
.related-post-style-2 li:last-child {
border: 0;
}
.related-post-style-2 li {
display: block;
color: #111;
height: 75px;
padding: 10px 0px 10px;
float: none;
overflow: hidden;
margin: 0 5px 10px;
border-radius: 2px;
list-style: none;
border-bottom: 1px solid #eee;
}
.related-post-style-2 li:hover {
background: none;
}
.related-post-style-2 {
margin:0;
padding:0;
list-style:none;
max-height:292px;
}
.related-post-style-2 .related-post-item-thumbnail {
width:110px;
height:83px;
max-width:none;
max-height:none;
background-color:transparent;
border:none;
padding:0;
float:left;
margin:-8px 10px 0 0;
}
.related-post-style-2 .related-post-item-title {
font-weight:500;
font-size:17px;
}
.related-post-style-2 .related-post-item-summary {
overflow:hidden;
margin-top:5px;
color:#333;
font-size:14px;
text-overflow: ellipsis;
display: block;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.related-post-style-2 .related-post-item-more {
display:none;
}
@media screen and (max-width:320px){.related-post-style-2 .related-post-item-summary {display:none;}
}
a#credits {
float: right;
color: #FF5722;
margin-right: 20px;
}
/* ==== Related Post Widget End ==== */
</style>
</head>
<body>
<a target='_blank' id='credits' href='https://101helper.blogspot.com/2019/05/random-post-iframe-widget-for-blogger.html'>Get widget</a>
<div id="related-post" class="related-post">
</div>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
var labelArray = [],
relatedPostConfig = {
homePage: getQueryVariable("url"),
numPosts: 3,
summaryLength: 100,
widgetStyle: 2,
callBack: function() {
var $container = $('#' + this.containerId + ' > ul'),
$list = $container.find('li'),
innerHeight = $list.first().height(),
outerHeight = $list.first().outerHeight(true);
// Container & list height setup
$container.css({
"height": outerHeight * $list.length / 2,
"overflow": "hidden"
});
$list.css({
"height": innerHeight,
"overflow": "hidden"
});
}
};
</script>
<script>
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>You may also like...</h4>",widgetStyle:1,homePage:"https://101helper.blogspot.com/",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:200,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"READ MORE",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_parent"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail"in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/, "/s"+d.thumbnailSize):d.noImage;u=("summary"in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><a href="'+v+'" title="'+t+'"'+b+' target="_parent"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+" target='_parent'>"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+' target="_parent"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+" target='_parent'>"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+' target="_parent"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+" target='_parent'>"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+" target='_parent'>"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
</script>
</body>
</html>
How to add iframe code in blogger posts and sidebar?
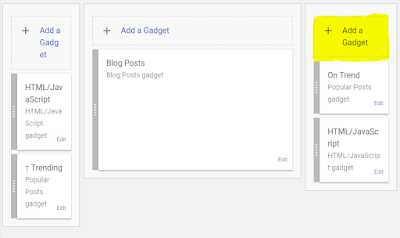
Step 1: Go to blogger and navigate to layout.
Step 2: Click on add a gadget, choose HTML/JavaScript and put the iframe code.
Step 3: Save the widget.
To put random posts widget in posts follow below steps:
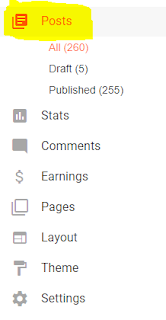
Step 1: Go to blogger and click on posts.
Step 4: Copy iframe code from above and past it in the HTML code of your post.
Step 5: Save and publish your post.
If you want to have better look, you may use CSS. I suggest you to put the random posts wiget 2-3 times in long posts and 1 time in short post.
Try putting the iframe after completing your post otherwise you may put random post widget in wrong place because in HTML its not easy to find the exact location. Try to use CTRL+F to find the sentences in the HTML Editor and then put the code below or above.
Don't break any </div> at the time of putting the iframe, it will result in disappearance of whole post or the content may be irregular.
Use <br/> for space above and below iframe.
If you have any questions you can ask me. I hope you liked the post, try to share it please.
Thanks for visiting 101Helper.








0 nhận xét:
Đăng nhận xét