(For this task, the answers for Wordpress.org and Wordpress.com are so very similar that they have been combined into the one article.)
Wordpress, like most blogging platforms, is basically made up of Posts, Pages and Widgets (aka gadgets).
People who are building blogs often want to "put posts into pages" ie to have a page which shows a subset of their posts, based on the category.
The standard, but unsatisfactory, answer is
"Sorry, that's not how Wordpress works. Static pages are used for reference information that doesn't change often, which you don't want to be part of your regular post-feed, but which you do want users to have easy access to."
Luckily it's easy to set up your blog so that it looks like your posts are on different pages by following three simple steps. This is an out-of-the box function and no plug-in's are required.
Follow these steps to put your posts into pages
1 Add Categories to your posts
Edit each post, and add one or more Categories to it.It's your choice whether to add a Category to all posts, or just the ones that you want to show up on specific page-look-alike ones.
2 Make a menu
Skip this step if your blog already has a primary menu. But if it doesn't:Wordpress.org users:
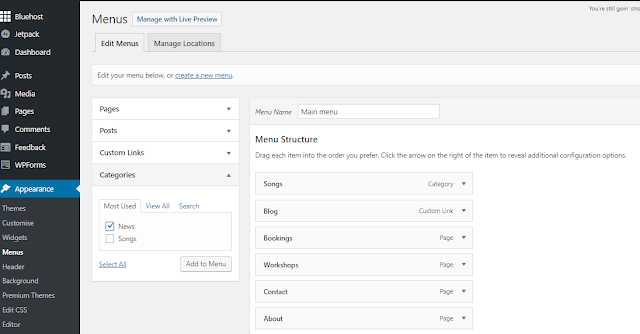
- In your Wordpress dashboard, go to Appearance > Menus
- Enter a name for the menu. fyi, this name isn't displayed, it's just used to help you know which menu is which, I usually call it topMenu
- Under Menu settings > Display Location, click Primary menu
- Click the Save Menu button
Wordpress.com users
- In your Wordpress dashboard, go to Customize > Menus > Add a menu
- Enter a name for the menu. fyi, this name isn't displayed, it's just used to help you know which menu is which, I usually call it topMenu
- Click Create Menu
- Under Display Location, click Primary menu
- Click the Save and Publish button
3 Add each Category that you want a page for to the menu
In the Wordpress dashboard:- Wordpress.org users, choose Appearance > Menus
- Wordpress.com users, choose Customize > Menus
Choose the menu which you want people to use to a page of posts (mostly this will be the primary menu - but in theory you could use any one).
Wordpress.com users - you also need to click Add Item here, to open the next screen.
In the screen that opens, there are four types of items that you can add to a menu. Click on the drop-down arrow beside Categories to see the current list of category values which you have added.
Select the Category-value(s) that you want to have pages for, and click the Add to Menu button.
This will add the selected category values to the "Menu Structure" section.
Drag-and-drop them up and down the list to change the order of the items on the menu.
When you are happy with the order, click the Save Menu or the Save and Publish button.
3 Optional: Deal with the home-page
By default, Wordpress blogs show posts on the home page, as well as on the "Category pages" for the categories you have assigned to them.You can stop this by choosing
- Wordpress.org users: Appearance > Customize > Static front page
- Wordpress.com: Customize > Static front page
Next, under the Front Page drop-down box, either
- Choose one of your existing Pages or
- Use the Add New link to create a new Page (you can edit the contents later).
And under Post Page, either
- Choose one of your existing Pages or
- Use the Add New link to create a new Page
Note that this step is optional: if you do it, you also need to edit your Menu (see step 2 above), and add the selected Page to your menu. If you don't do this, then you need to have set up some other method for people visiting your blog to get to the posts.
Click Save and Publish (at the top of the sidebar), to make these changes take effect.
 Job Done
Job Done
It really is that simple. Your readers can now click on the "pages" in your blog from your menu, and see a list of posts for the Page that they chose.Even better, if some posts relate to more than one topic, they show up on all of the relevant pages.







0 nhận xét:
Đăng nhận xét