Yesterday I came across a blog and I noticed that the whole sidebar was floating/sticky as I was scrolling and when I scrolled up the sidebar stopped and when I reached to the top of the sidebar it
became fixed/sticky again unlike just a widget floating the whole sidebar was sticky. So I thought its a good thing because when a visitor is scrolling down he will see all the sidebar and then sidebar will become sticky and the last widget in the sidebar will be covering the sidebar the whole time visitor is scrolling and when he will scroll back he is not going to miss the other widgets in the sidebar, he will see all the widgets until he finally reaches the top placed widget and will carry the sidebar once again with him with the top placed widget in focus.
Its a unique thing that you can not find on other blogs or websites with javascript tricks. So this exclusive trick is shared with you by 101helper. Its similar to sticky widgets in blogger but this code which I going to share in this post makes the whole right sidebar or left sidebar sticky.
SIMILAR POST: How To Make Sidebar Widgets Sticky/Fixed In Blogger?
One more benefit of this sticky javascript code is that the sidebar is sticky until you reach the very bottom of the page and stops from scrolling down and stays in the limit.
So lets do it.
How To Make Whole Sidebar Sticky/Fixed In Blogger:
1. Go to blogger and navigate to your blog's theme.
2. Click on Edit Html and click inside the source code of your theme.
3. Search for <head> or </head> by using CTRL+F on your keyboard.
4. Now just above </head> or below </head> paste follow javascript code:
<script src='https://rawgit.com/fahimraza/docs/master/sticky_sidebar.js'/>
5. Save your theme and now again search for </body>.
6. Just above it paste the following code:
FOR STICKY/FLOATING RIGHT SIDEBAR USE BELOW CODE:
<script>
"use strict";
var Sticky = new hcSticky("#sidebar-right-1", {
stickTo: ".content",
responsive: {
980: {
disable: true
}
}
});
</script>
"use strict";
var Sticky = new hcSticky("#sidebar-right-1", {
stickTo: ".content",
responsive: {
980: {
disable: true
}
}
});
</script>
FOR STICKY/FLOATING LEFT SIDEBAR USE BELOW CODE:
<script>
"use strict";
var Sticky = new hcSticky("#sidebar-left-1", {
stickTo: ".content",
responsive: {
980: {
disable: true
}
}
});
</script>
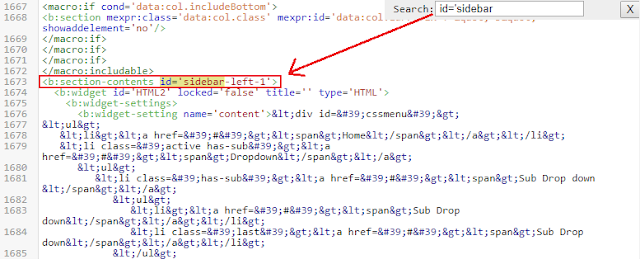
Note: If your sidebar is not floating after using any of the code in Step 6, please change the ID of the sidebar highlighted with yellow colour in the code and try again. To find the ID of your sidebar, find id='sidebar in your theme code using CTRL+F and you will find your ID.
Note: If the sidebar is still not floating after replacing with correct ID of your sidebar then kindly replace .content as highlighted with green colour with #content and save your theme code.
7. Save your theme code and done.
Important Discussion:
I have emphasised on correct ID's in the step 6 because every individual blogger theme has different ID's and Classes for <div> so having a correct ID or Class with make the code work so you have to add a correct ID or class to make your blog's sidebar sticky.
I hope you found this post helpful, if not please let me know by leaving a comment of contacting me.
Thanks for visiting 101helper. Please share this post with others who may be searching for this trick but can't found it.






Thank you ana05
Trả lờiXóa